Menu
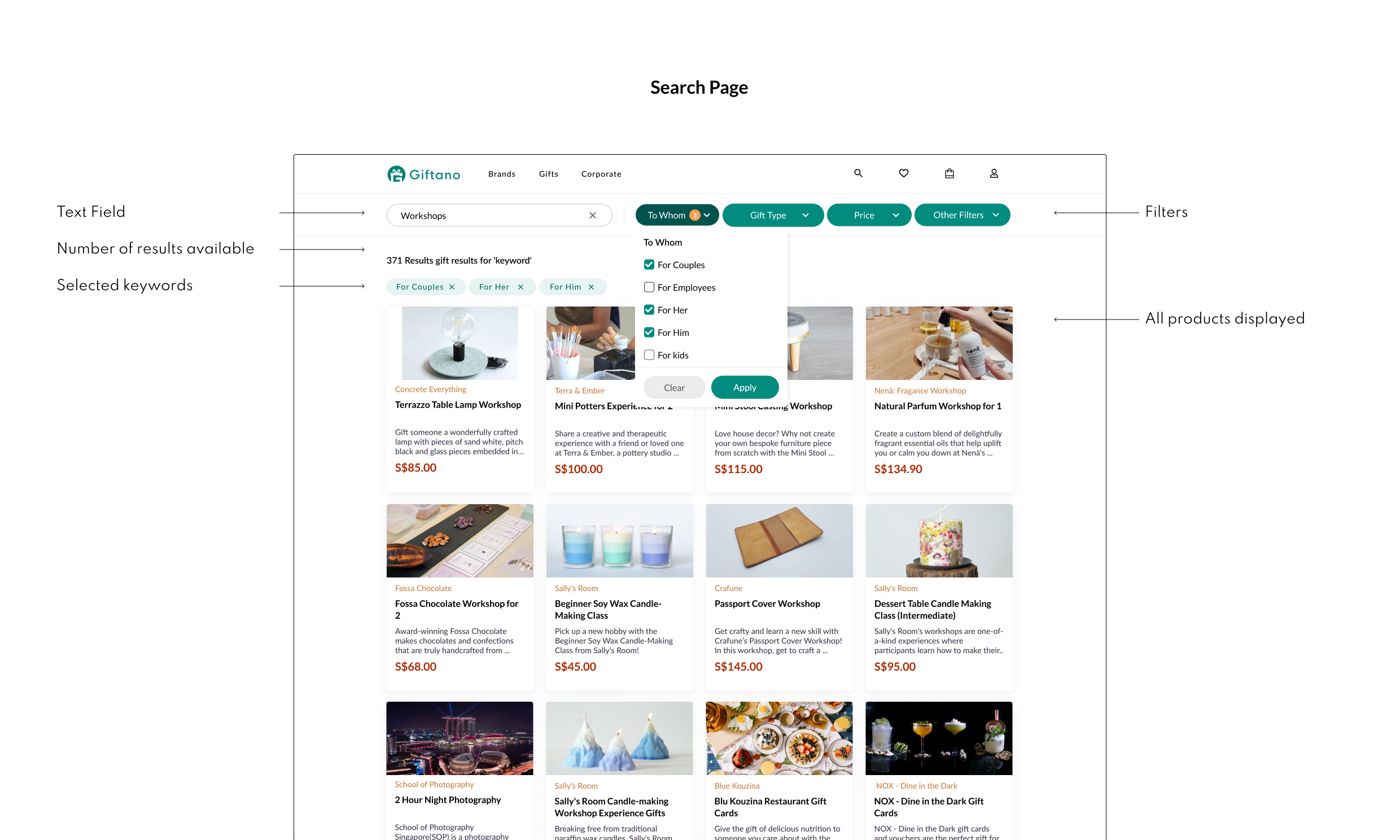
An easier-to-use marketplace
Project Type
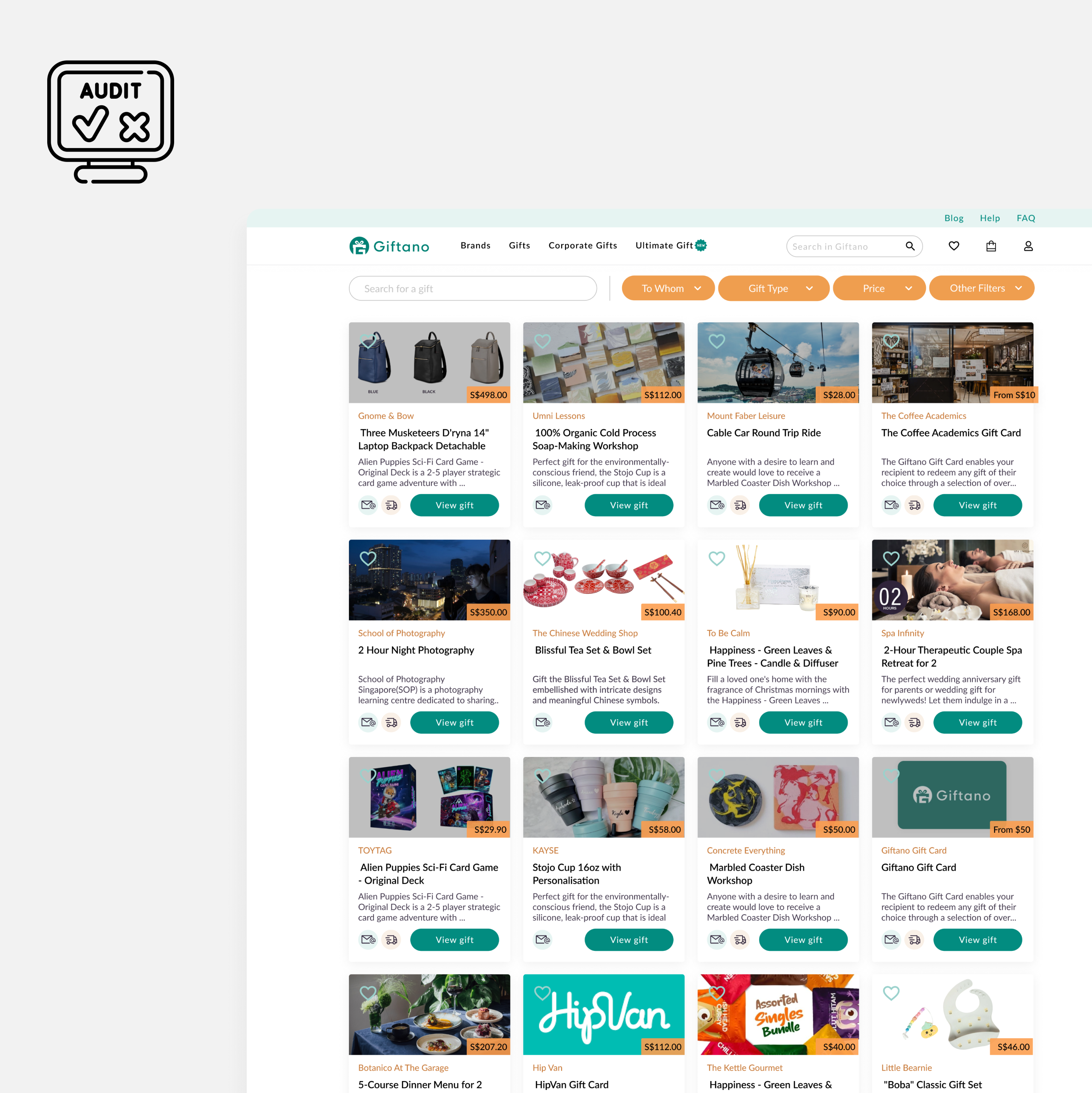
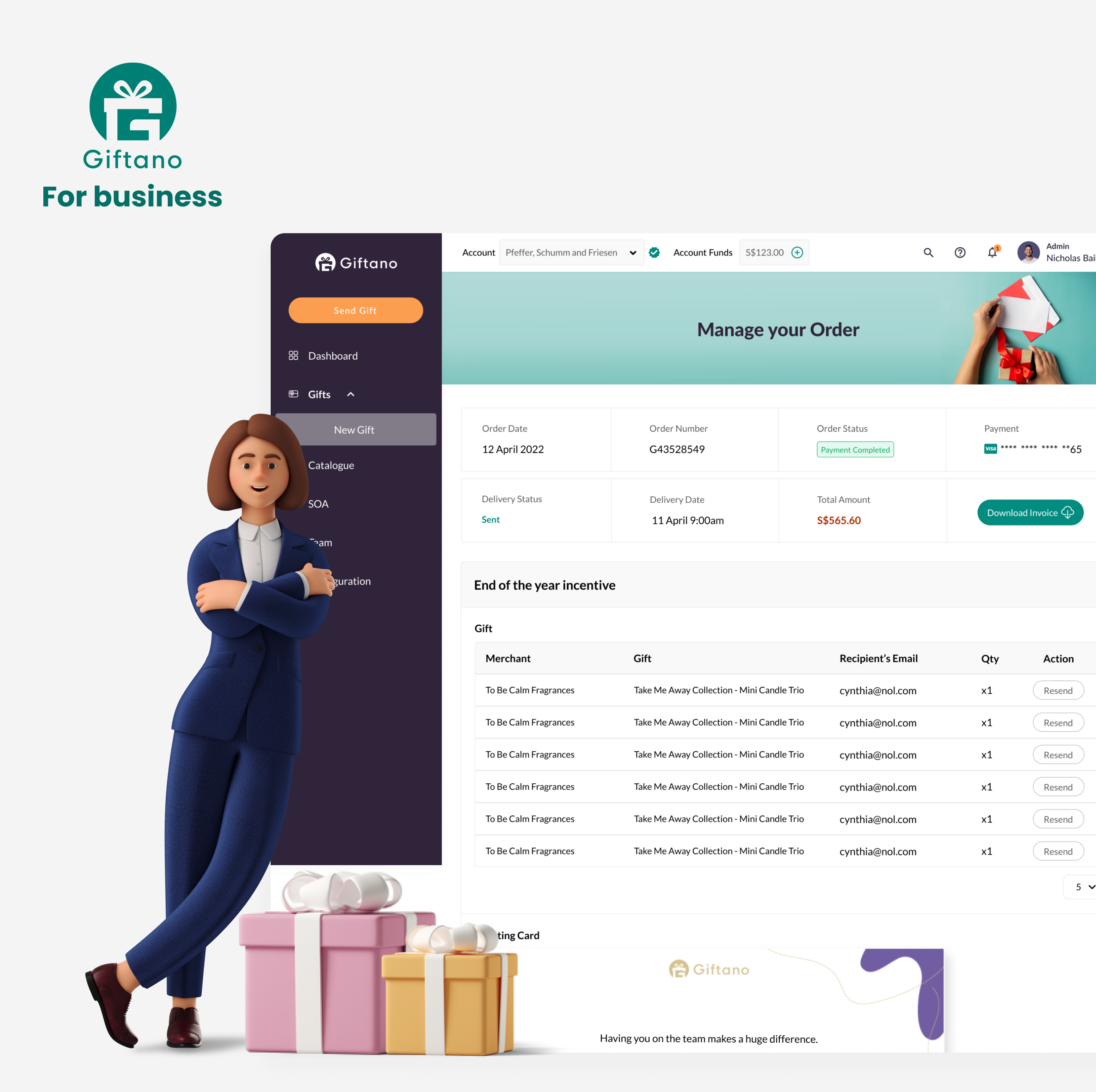
End-to-end product design project for Giftano Website
Contribution
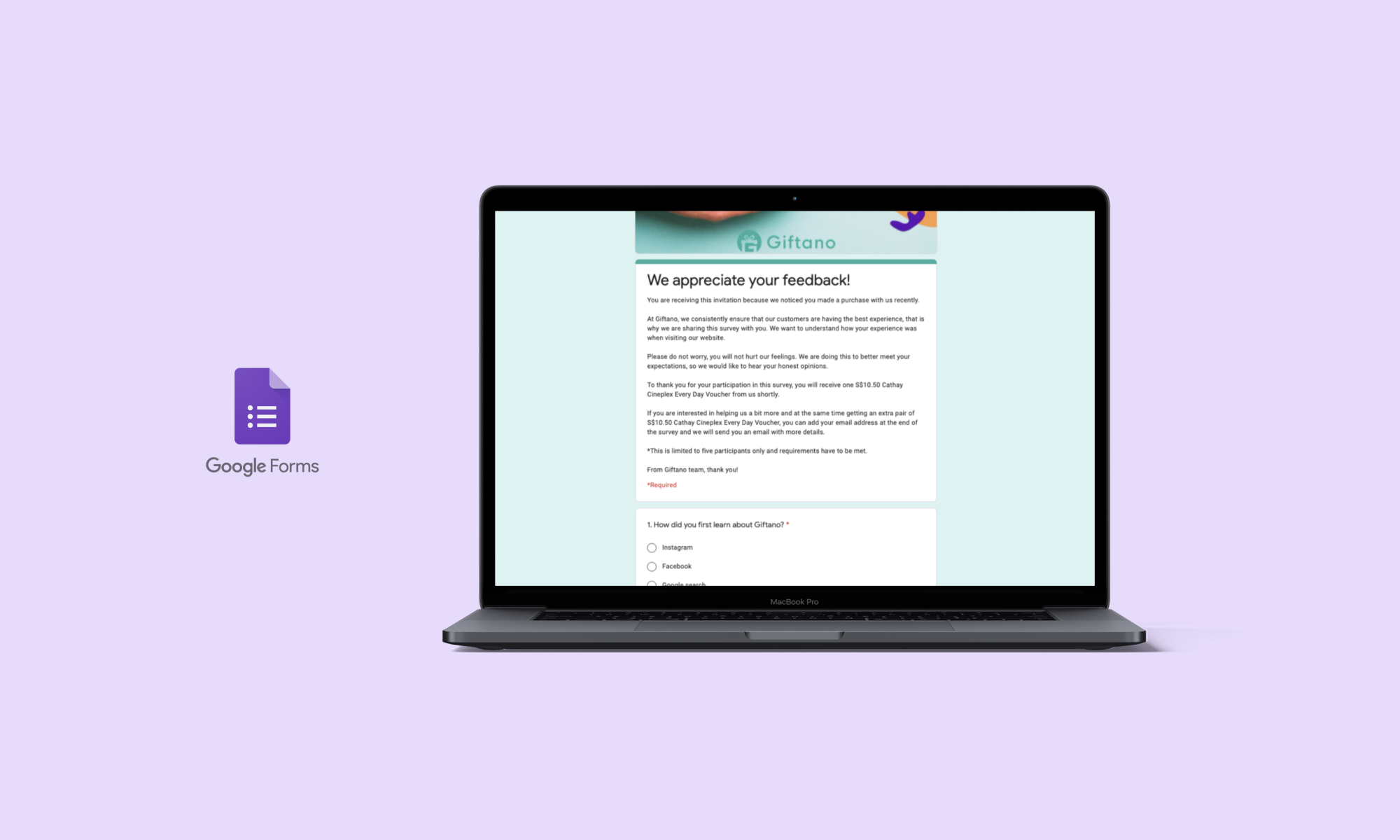
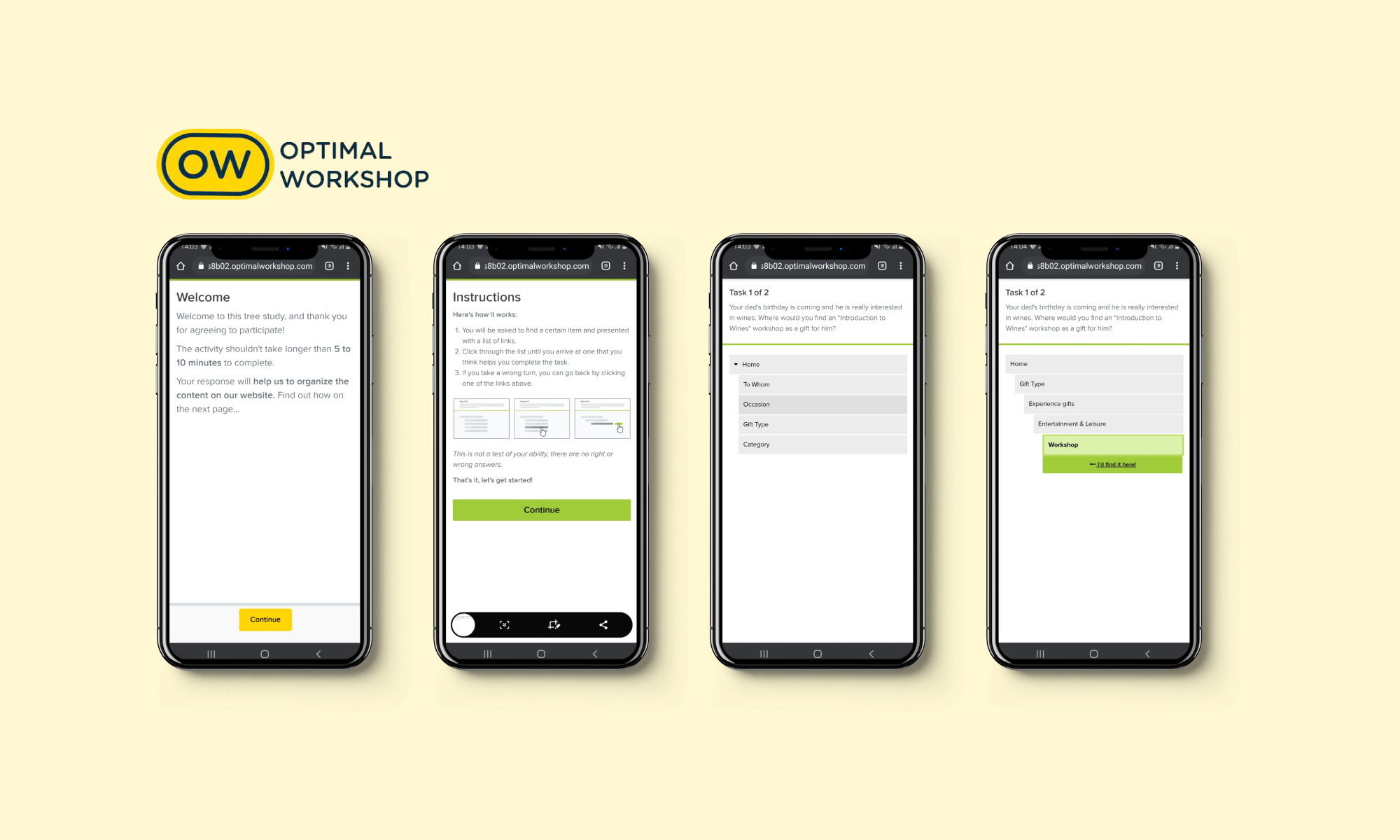
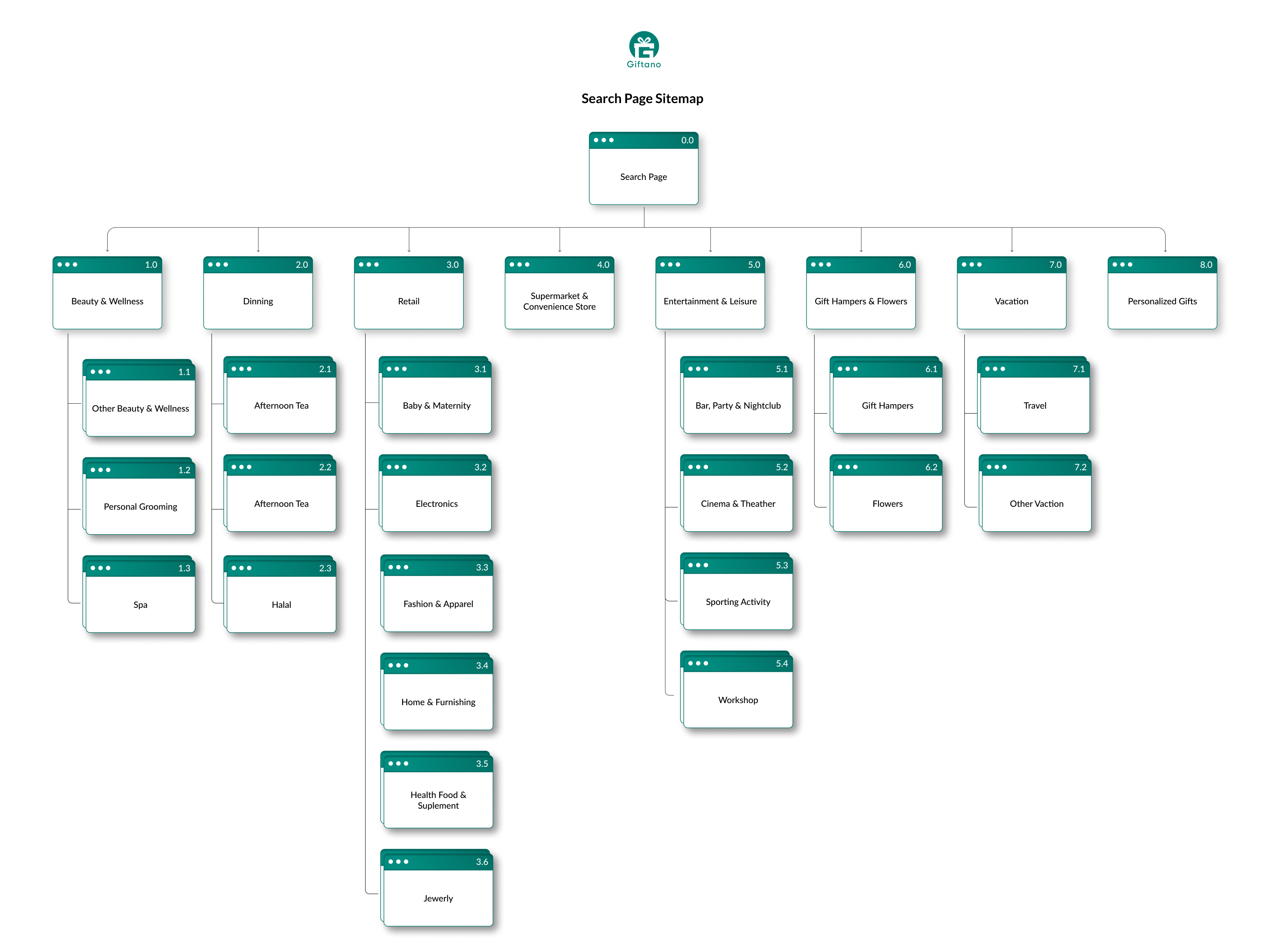
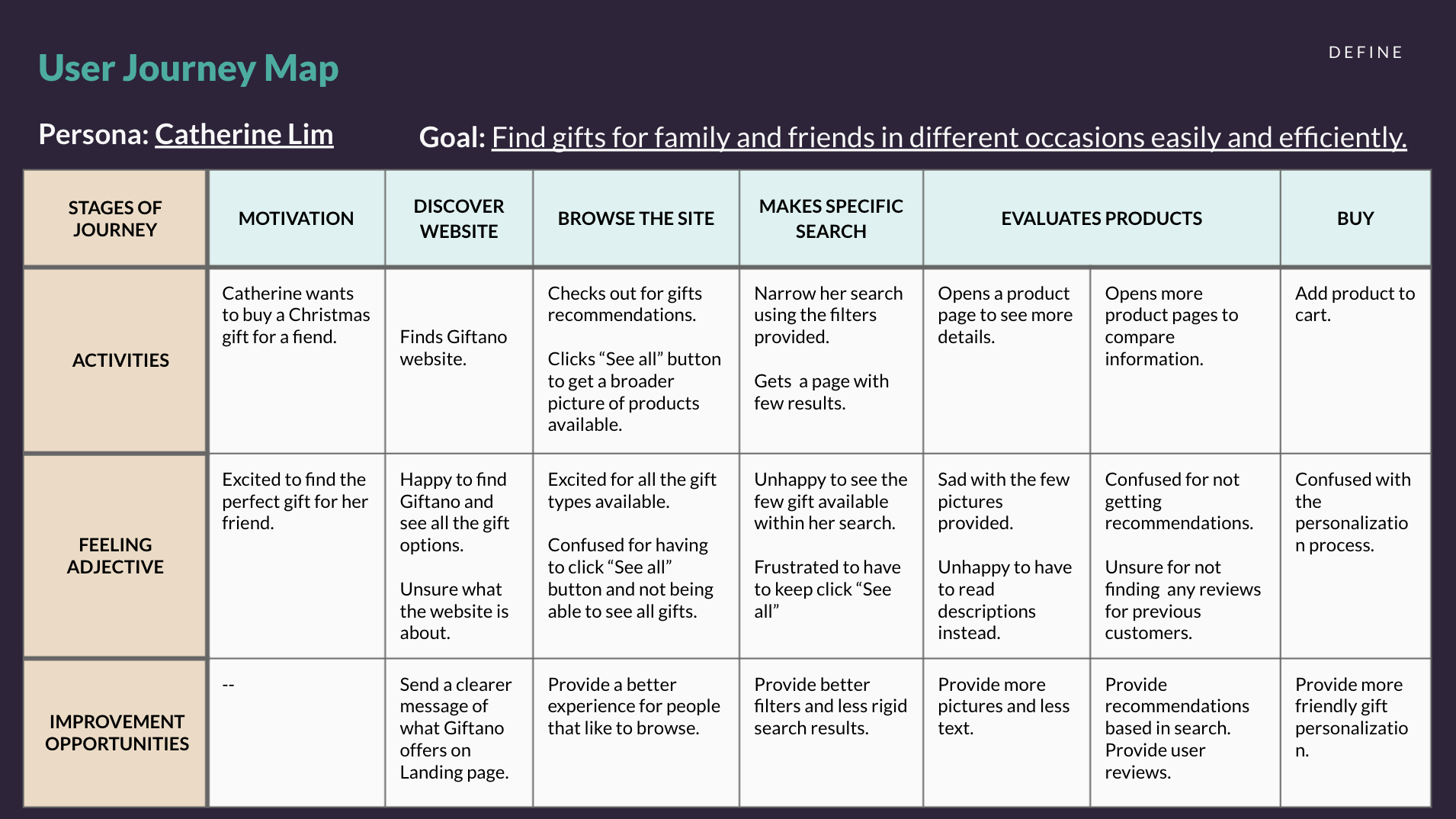
User Research
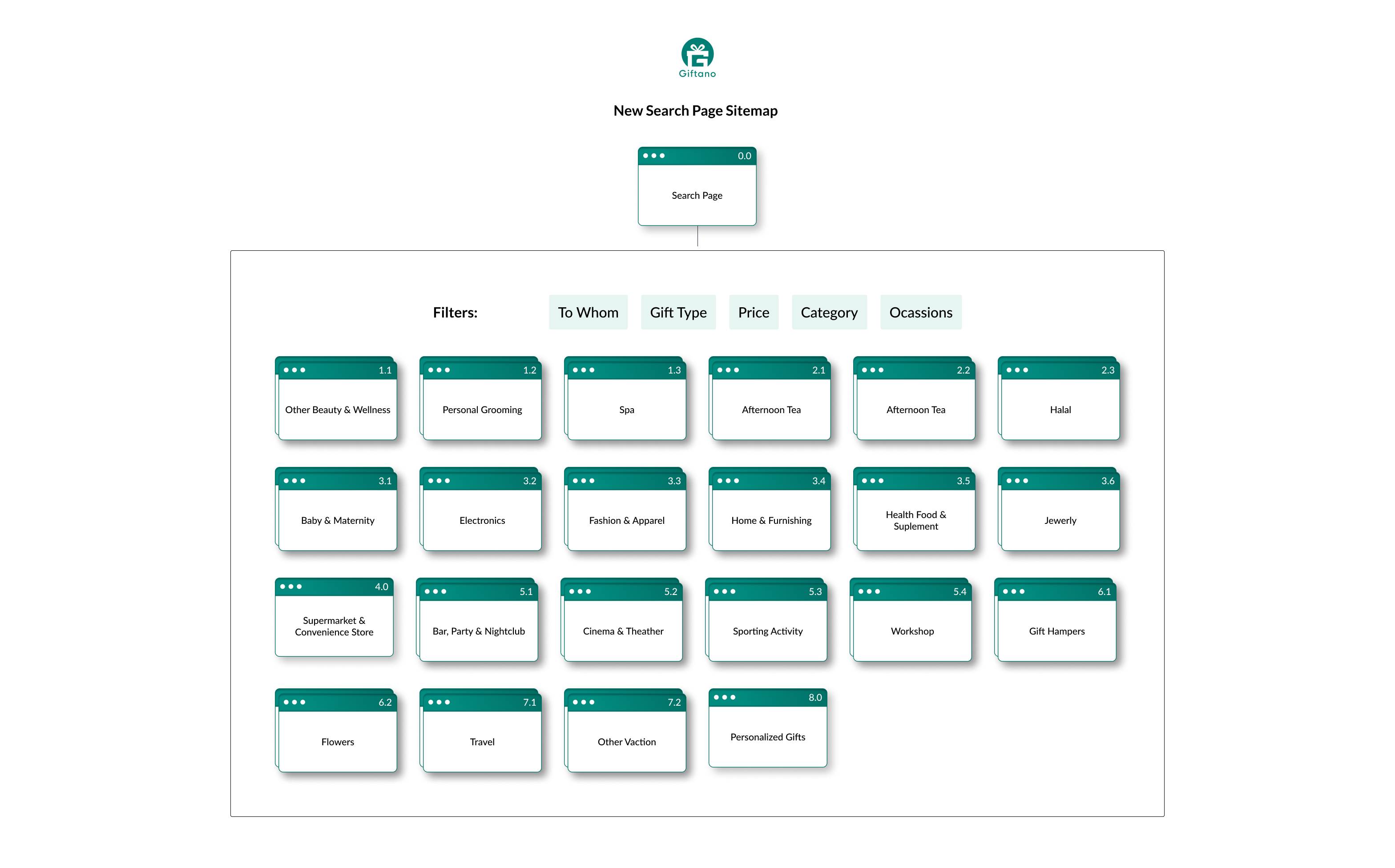
Wireframe
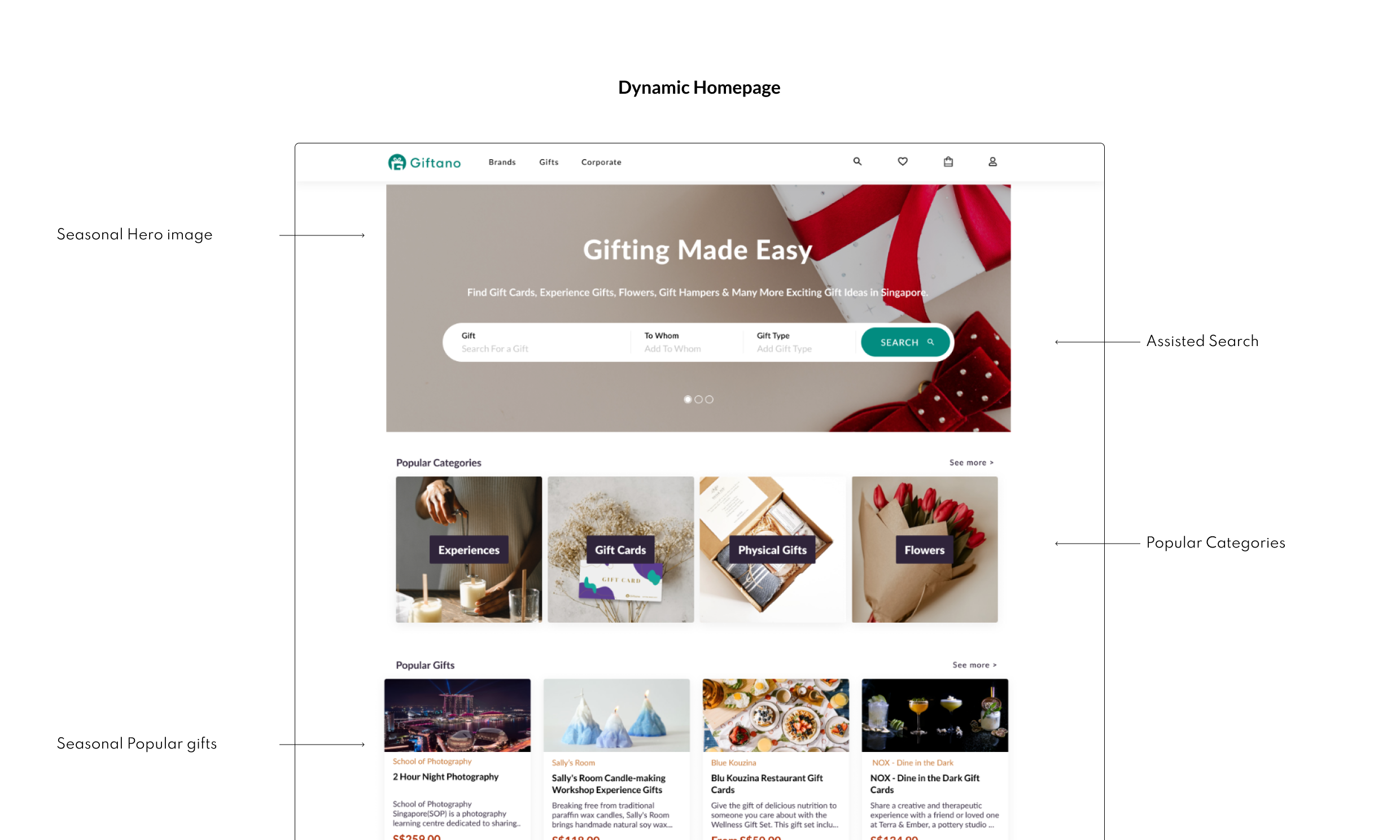
Hi-Fidelity Prototype
My role
UXUI Designer
Outcome
Improved Giftano Customer experience when purchasing at Giftano.
Target Audience
Giftano Customers
Duration
6 weeks (July – August 2021)